자바스크립트
프로그래밍 언어를 해석하는 기법은 크게 번역 기법(컴파일러가 이에 속함)과 인터프리터가 있다.
컴파일러 : 고급언어로 작성된 프로그램을 미리 원시언어로 번역해 프로그램을 생성
인터프리터 : 실행과 동시에 한 줄 씩 원시언어로 번역하는 기법
자바스크립트는 컴파일러를 통하는 언어가 아니라, 인터프리터 기법으로 한 줄 씩 기계어로 번역된다. 언어 수준이 비교적 간단하지만 컴파일러보다 속도가 느리고 오류를 검출하기 어렵다. 또한, 호이스팅이라는 개념으로 변수(var 타입)와 함수가 최상단으로 끌어올려지는 특징이 있다.
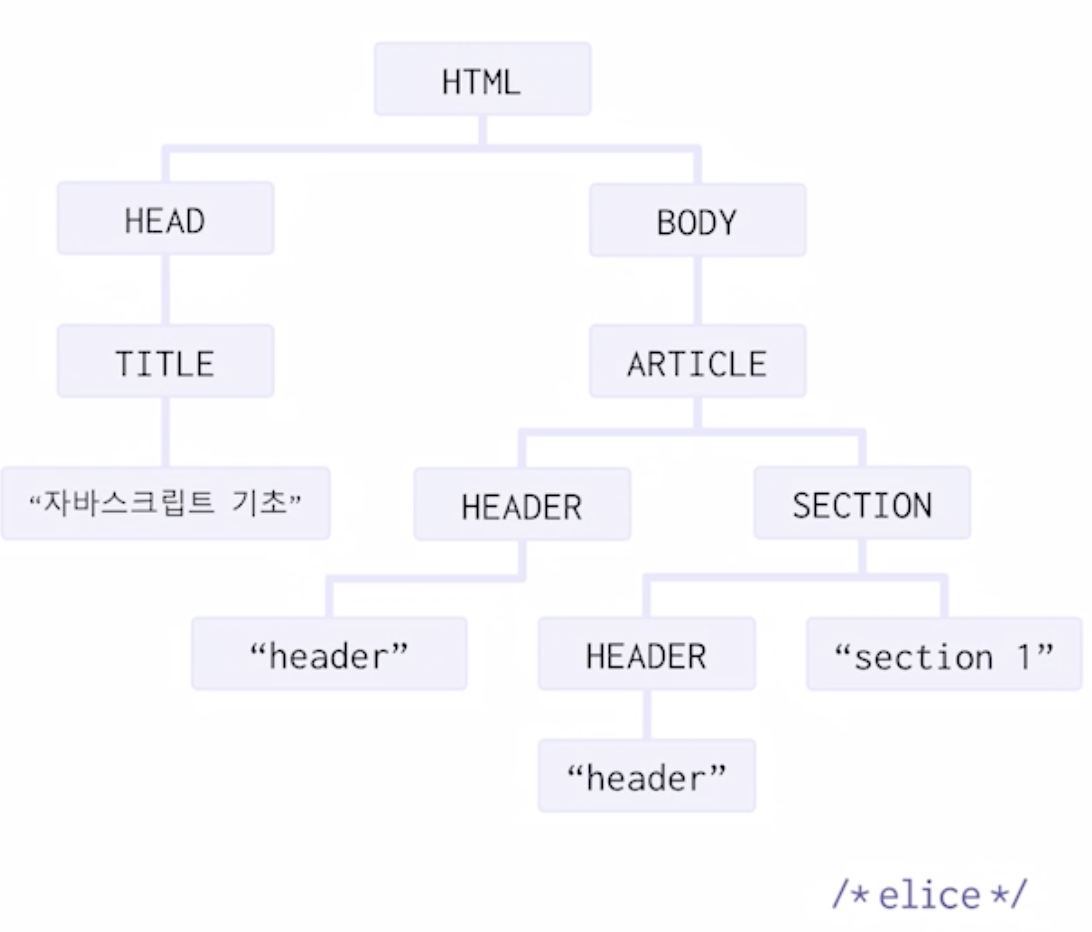
DOM (Document Object Model)
객체 지향 모델로 구조화된 문서를 표현하는 방식이다. 프로그래밍 언어가 구조, 스타일, 내용 등을 변경할 수 있도록 하며 XML과 HTML 문서가 채택한 프로그래밍 인터페이스이다.
쉽게 말해, HTML 문서를 다루는 표준화된 방법을 정의한다. 모든 HTML 문서는 DOM을 통해 화면에 접근한다.
const nameInput = document.getElementById('input-name');
nameInput.text = "코딩으로 세계정복"document 객체가 DOM을 표현하고 있으며, Javascript에서 다음과 같이 DOM 요소들에 접근해 웹을 구성할 수 있다.
BOM (Brower Object Model)
문서 이외의 모든 것들을 제어하기 위해 브라우저가 제공하는 추가 객체로 Navigator, Screen, Location 등이 여기에 속한다.
페이지의 이동이나 웹 브라우저의 크기 변경 등을 할 수 있다.
노드

HTML DOM에서 정보를 저장하는 계층적 단위로, HTML DOM으로 모든 노드에 접근 가능하다.
쉽게 말해 각각의 HTML태그와 내부에 삽입하는 텍스트, 주석 등 모든 구성 요소들을 의미한다.
다음과 같이 노드를 생성하고 DOM에 주입할 수 있다.
const navMenuElement = document.createElement("a");
navMenuElement.className = "navbar-item";
navMenuElement.innerText = `${category}`;
const navContainer = document.getElementById('nav-container');
navContainer.appendChild(navMenuElement);
문서 노드
HTML 문서 전체를 나타낸다.
요소 노드
모든 HTML은 요소(element) 노드로 속성 노드를 가질 수 있다.
주석 노드
HTML 문서의 모든 주석이 해당한다. 주석을 동적으로 변경하는 경우는 없기에 잘 사용하지 않는다.
속성 노드
모든 HTML의 속성들은 속성 노드에 해당되며, 요소 노드의 자식 노드에는 포함되지 않는다. 즉, 자식 노드를 조회하는 방법으론 조회할 수 없다.
텍스트 노드
모든 텍스트는 텍스트 노드이며, 텍스트 노드만을 삽입하면 <p>태그 등 없이 텍스트만 삽입된다.
이벤트
웹 브라우저가 알려주는 HTML 요소에 대한 동작의 발생을 말한다. 자바스크립트는 이벤트를 감지해 특정 동작을 수행할 수 있다.
onClick, onFocus와 같은 상호 작용 동작들이라고 할 수 있다.
//HTML
<button onclick="this.innerText = '성공입니다!'">클릭하세요!</button>
//JavaScript
button.click = "this.innerText = '성공입니다!'";
button.addListener("click", function(e)=>{});
캡쳐링과 버블링
See the Pen bubbling capturing by Pitter Park (@pitterpark) on CodePen.
중첩된 요소 중 가장 하위 요소에서 이벤트 발생시, 위와 같이 상위 요소들의 이벤트가 함께 발생되는 이벤트 전파가 발생한다.
자식 요소에서 상위 요소로 전파됨을 버블링이라고 하고, 상위 요소(window)에서 하위 요소로 전파되는 것을 캡쳐링이라고 한다.
'React > JavaScript' 카테고리의 다른 글
| [JavaScript] 비동기 처리 (0) | 2022.06.06 |
|---|---|
| [JavaScript] This 포인터 이해하기 (0) | 2022.06.02 |
| [JavaScript] 호이스팅과 클로저 (2) | 2022.05.06 |
| [JavaScript] 실행 Context와 Scope (0) | 2022.05.06 |
| [JS] 자바스크립트 기본기 (0) | 2021.01.05 |