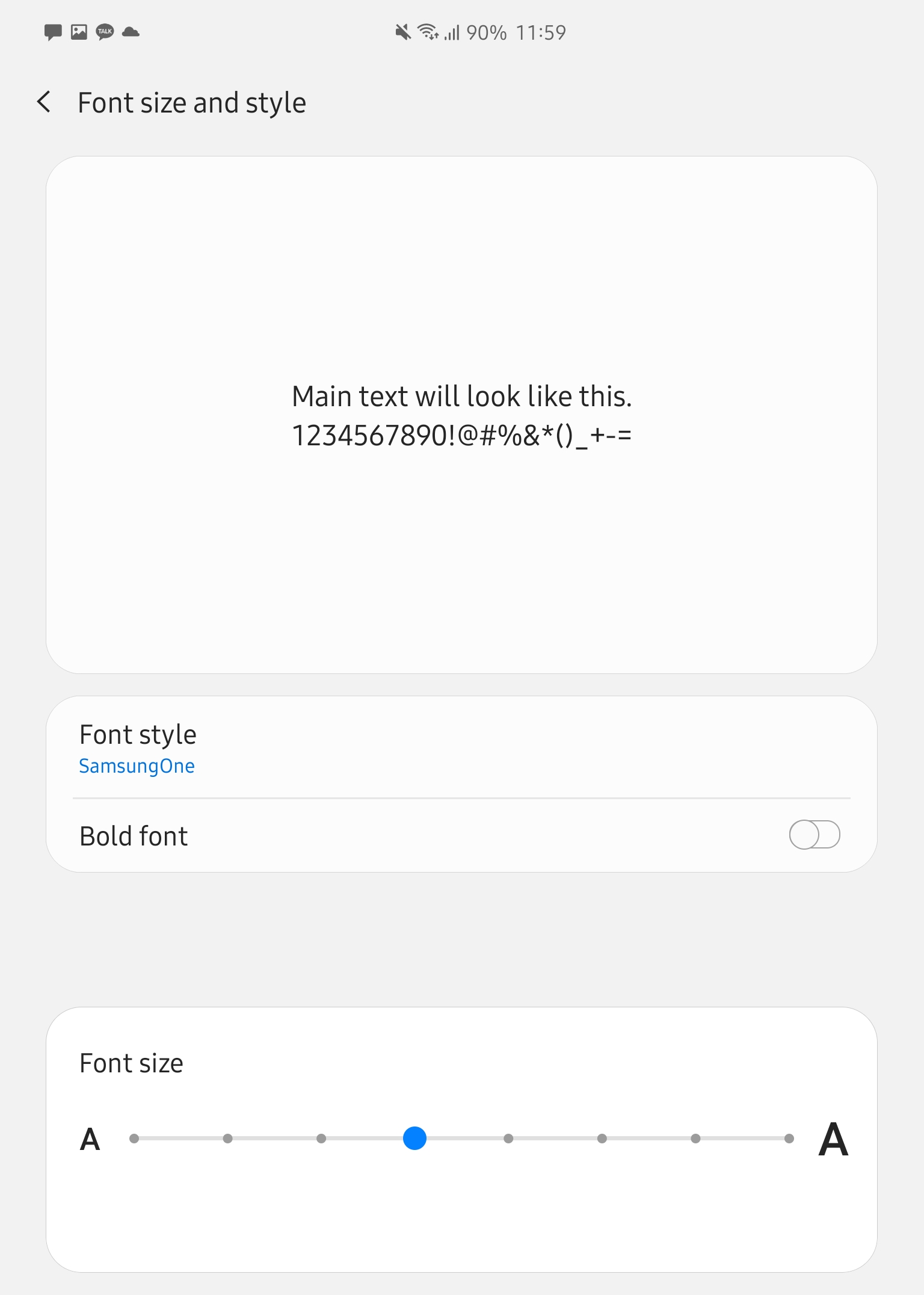
스마트폰에는 자체적으로 글자 크기를 조절하는 설정이 존재한다.
Device에서 글자의 크기를 키우게 되면 앱에서도 자동적으로 글자가 커져 Overflow가 발생한다.
Flutter에서 Device의 글자 크기 설정을 무시하고 임의로 고정할 수 있다.

코드
MaterialApp(
builder: (context, child) {
return MediaQuery(
child: child,
data: MediaQuery.of(context).copyWith(textScaleFactor: 1.0),
);
},
home : ...
)정말 간단하게 최상단 MaterialApp의 build 속성 내부에 위와 같이 MediaQuery 함수를 삽입하여 글자 크기를 고정할 수 있다.
Overflow로 고통 받고 싶지않다면 반드시.. 우선적으로 하기를 권장한다..
'Flutter > Flutter Tech' 카테고리의 다른 글
| [플러터] 프로젝트 내 Json 파일 읽기 (0) | 2021.04.15 |
|---|---|
| [플러터] Status bar 색상 변경하기 (1) | 2021.03.03 |
| [플러터] 위젯 반응형으로 개발하기 (2) | 2021.01.30 |
| [플러터] SVG(벡터 이미지) 불러오기 (0) | 2021.01.27 |
| [플러터] 스크린샷 금지하기 (2) | 2021.01.21 |