먼저,
플러터 웹 프로젝트를 생성하지 않았다면 아래의 포스팅을 따라 생성하고 오길 바란다.
[Flutter] Web 개발 방법과 고찰
플러터는 앱&웹을 동시에 제작할 수 있다. 다르게 이야기하면 앱을 크롬과 같은 웹 브라우저에서 실행 시키는 건데, 전통적인 웹과는 인터페이스의 형태가 다르다. 플러터 공식 웹 샘플 https://gal
muhly.tistory.com
플러터로 개발한 웹을 깃허브로 배포하여 깃허브 도메인으로 누구나 접근 가능하도록 하는 방법이다.
따라하기
우선 깃허브 계정이 있어야하고, IDE와 연동되어 있어야한다.
1. IDE의 터미널에서 아래의 내용들을 입력한다.
flutter channel master
flutter upgrade
플러터도 게임의 베타서버와 같이 개발채널, 안정화채널 같은 것이 있다.
master 채널은 안정화된 배포채널이라고 생각하면 된다. 플러터 웹은 개발이 한창 진행중이며 개발 채널의 플러터 버전이라면
웹이 불안정할 수 있다. 따라서 위의 명령어를 진행해야한다.
2. IDE의 터미널에서 아래의 내용을 입력한다.
flutter config --enable-web
flutter devices
플러터 웹을 개발하기 위해 활성화를 한다.
3. 웹으로 빌드한다. IDE의 터미널에서 아래의 내용을 입력한다.
flutter build web
4. 깃허브에서 Repository를 생성하는데 name을 '깃허브 닉네임.github.io' 으로 생성한다.

빈 Repository가 생성된다. 이 Repository의 링크를 복사한다.
5. 프로젝트에서 금방 생성한 Repository를 Clone한다.
git clone https://github.com/ ...

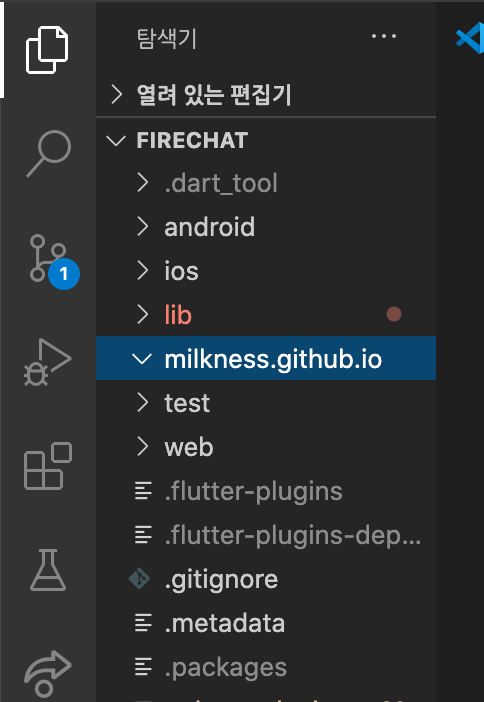
프로젝트에 '깃허브 닉네임.github.io' 폴더가 생성된다.
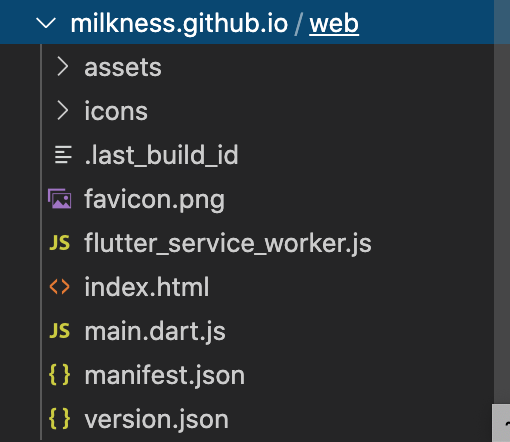
6. build/web 폴더를 금방 생성한 깃허브 닉네임 폴더에 복제한다.

web 폴더가 통째로 들어갔다. web이라는 폴더명은 변경해도 된다.
7. 해당 폴더를 깃허브에 push하기 위해 아래의 명령어를 터미널에 입력한다.
cd 깃허브닉네임.github.io/
git add --all
git commit -m "comment"
git push -u origin master
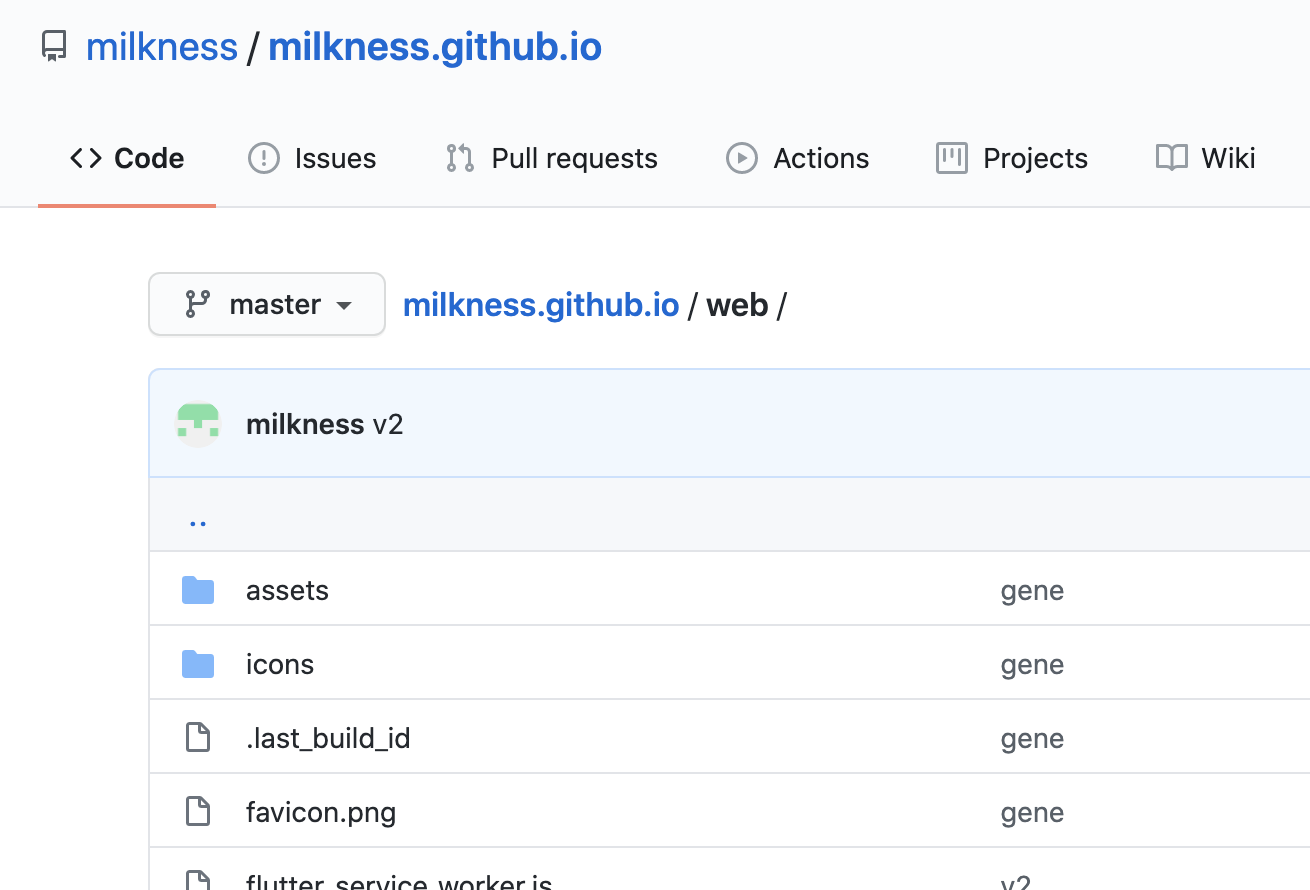
결과

깃허브 닉네임 폴더가 깃허브에 push된 것을 볼 수 있다.
그럼 이제 브라우저에서 'https://milkness.github.io/web' 을 입력하면 개발한 플러터 사이트로 접속할 수 있다.
아래는 필자의 플러터 웹이다.
[Flutter] 플러터 웹 채팅 예제 with Firebase
파이어베이스를 이용한 간단한 플러터 웹 채팅 예제 https://milkness.github.io/web/#/ 플러터와 파이어베이스를 이용한 간단한 채팅이다. 모든 채팅이 firestore에 저장되고 접속시 저장된 모든 데이터를
muhly.tistory.com
주의사항
- 깃허브닉네임.github.io 의 형식이 달라지면 웹을 호스팅 할 수 없다.
- 수정사항이 있다면 웹 빌드 후, 위의 6번부터 수행하면 된다. 즉시 반영되지 않고 조금 기다려야 반영된다.
- 여러개의 프로젝트도 가능하다. git clone 후 build/web 폴더를 원하는 이름으로 바꾸어 넣으면 된다.
'Flutter > Flutter Web' 카테고리의 다른 글
| [Flutter web] Firebase 구글 로그인 (0) | 2021.11.27 |
|---|---|
| [플러터] 플러터 웹에 대한 Q&A 모음 (1) | 2020.12.16 |
| [플러터 web] 플러터 웹과 Firebase 연동하기 (0) | 2020.12.14 |
| [플러터] 플러터 웹 채팅 예제 with Firebase (0) | 2020.10.15 |
| [Flutter] 플러터 Web 개발하는 법 (0) | 2020.09.06 |