[Flutter] 플러터 Web 개발하는 법
플러터는 앱&웹을 동시에 제작할 수 있다. 앱을 크롬과 같은 웹 브라우저에서 실행 시키는 건데, 전통적인 웹과는 인터페이스가 다르다. 디스코드를 생각하면 쉽게 이해가 될 것이다. 플러터 공
muhly.tistory.com
플러터로 웹을 빌드하는 방법은 위의 글을 참고하길 바란다.
이번에는 Firebase를 플러터 웹과 연결하는 방법을 알아보겠다.
Firebase 패키지 추가하기
dependencies:
flutter:
sdk: flutter
firebase_core_web: ^1.2.0pubspec.yaml에 Firebase core web 패키지를 추가한다.
해당 패키지는 단순 연동을 위한 것이며, 데이터 입출력 혹은 로그인을 위해서는 추가 패키지가 필요하다.
Index.html에 아래 구문 추가하기
<script src="https://www.gstatic.com/firebasejs/8.6.1/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/8.6.1/firebase-firestore.js"></script>
<script src="https://www.gstatic.com/firebasejs/8.6.1/firebase-auth.js"></script>
//해당 2, 3번째 줄은 추가적인 기능에 필요한 구문이다.
<script>
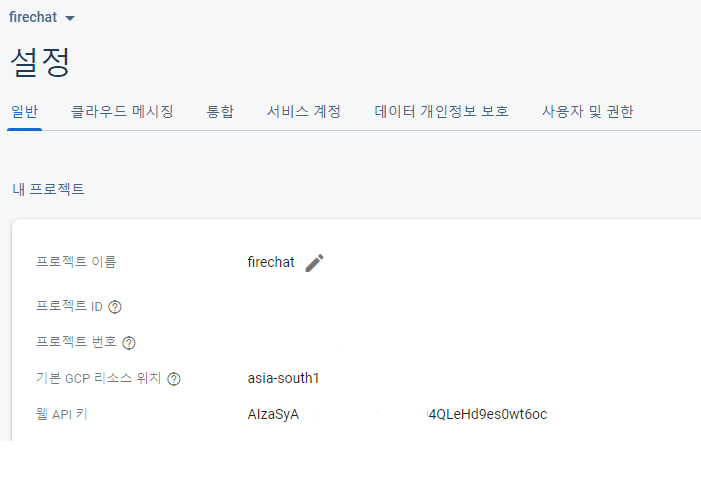
var firebaseConfig = {
apiKey: "AIzaSyA ~ ",
authDomain: "firechat-abcdefg.firebaseapp.com",
databaseURL: "https://firechat-abcdefg.firebaseio.com",
projectId: "firechat-abcdefg",
storageBucket: "firechat-abcdefg.appspot.com",
messagingSenderId: "...",
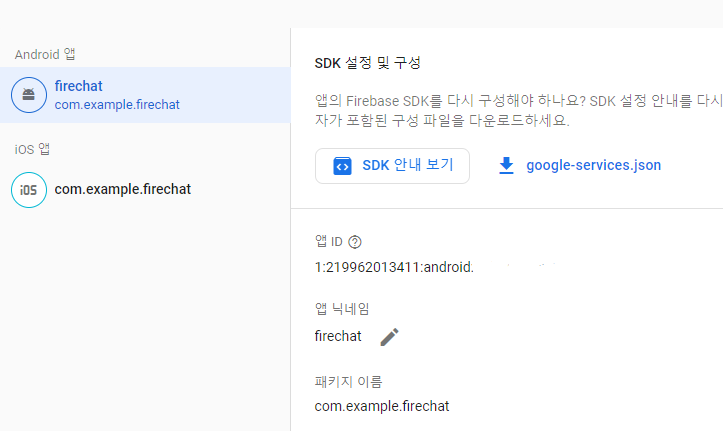
appId: "1:123456789:android:baf1a2a3a4a5a7a8b",
measurementId: "G-...",
};
// Initialize Firebase
firebase.initializeApp(firebaseConfig);
//firebase.analytics(); //analytics를 사용할 경우 주석 해제
</script>프로젝트의 web/index.html 파일 <body>의 맨 아래쪽에 다음과 같은 코드를 추가한다.
firebaseConfig 내의 항목들은 본인의 파이어베이스 프로젝트를 참고하여 입력해야한다.
Config 입력


authDomain, databaseURL, projectId, storageBucket는 위의 코드에서 'firechat-abcdefg' 대신 본인의 파이어베이스 프로젝트 id를 입력해주면된다. 프로젝트 ID는 firestore에서 위와 같이 간단히 찾을 수 있다.

이 과정을 정상적으로 했다면 웹에서 파이어베이스가 구동된다.
'Flutter > Flutter Web' 카테고리의 다른 글
| [Flutter web] Firebase 구글 로그인 (0) | 2021.11.27 |
|---|---|
| [플러터] 플러터 웹에 대한 Q&A 모음 (1) | 2020.12.16 |
| [플러터] 웹을 깃허브로 배포 및 호스팅 하기 (2) | 2020.10.15 |
| [플러터] 플러터 웹 채팅 예제 with Firebase (0) | 2020.10.15 |
| [Flutter] 플러터 Web 개발하는 법 (0) | 2020.09.06 |